
To add or embed Google Maps to your PrestaShop contact page, only one file needs to be edited and uploaded to your theme folder.
If you have a brick-and-mortar/physical business location, you’d want to add Google Maps to your site’s contact page. This will provide convenience to your potential customers. Also, putting a map and physical address will give more confidence to those who are considering to buy merchandise from you.
STEP 1 – Download
- Click here to download the zipped contact-form.tpl file.
- Unzip the contact-form.tpl file to any location on your computer.
STEP 2 – Editing
- Open the contact-form.tpl file with any text editor.
- Get your API key from Google — Go to http://code.google.com/apis/maps/signup.html, enter your domain and get the key (it’s a long line of seemingly random characters).
- Copy and paste the key to contact-form.tpl — replace the text YOUR_API_KEY_HERE with your key (line 8).
- Get the exact latitude/longitude of your business location athttp://www.gorissen.info/Pierre/maps/googleMapLocation.php — Scroll and zoom in as close as possible to get the accurate position.
- Replace the (latitude,longitude) data (two locations — line 48 and 52).
- Change the business name/details (line 34).
- Save the file and upload to your theme folder: \themes\YOUR_THEME\contact-form.tpl — It’s recommended that you download and backup a copy first before overwriting.
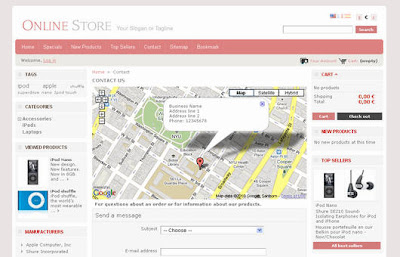
- That’s it. Open your PrestaShop site’s contact page in any browser and see the result.
CAUTION:
When you paste the Latitude and Longitude data, make sure you follow the order (Latitude, Longitude).
IMPORTANT NOTE:
The file above is for PrestaShop 1.3 and PrestaShop 1.3.1. If you have any other older or newer version of PrestaShop, you can download the file, then copy the lines of code between and , then paste to your own contact-form.tpl file at about the same location.
Browser compatibility: Tested with Firefox, Google Chrome, Opera, Safari, IE6, IE7 and IE8.
Niciun comentariu:
Trimiteți un comentariu